Webflow has some convenient built in tools to help you optimize your images, both in your site assets and in CMS-stored images.
- Webflow currently supports optimization of JPEGs, PNGs, and WEBPs
- It can convert them to AVIF or WEBP.
- Original image versions still exist and will continue to work, so if someone has linked directly to e.g. a JPEG image that has been optimized to AVIF, that link will not break.
Optimizing Static Site Assets
Open site assets, and expand the panel to its larger view.
Select the images you want to optimize. You can select multiple, or you can use the select all feature.
TIP: If you select any assets which cannot be optimized, such as SVG's, the convert button will disable.
Instead, filter on part of the extension, e.g..jpand you'll get your.jpegand.jpgimages. There you can select all and convert. Do the same for.png, and also.webp( if you're converting to.avif).
Conversion can take some time, but should notify you when it's completed.
Important;
- Do NOT close the designer, or the conversion will stop.
- You SHOULD be able to close the assets panel and have optimization continue.
- When converting large images to AVIF, optimization can fail, stop completely, and that failure is not reported. See Limitations for notes on that.
To explore;
- Is there any indication in console log of a failure?
- Any way to know when it needs to be restarted?
- Any traffic occurring in the network tab?
When Webflow optimizes images, it keeps the original un-optimized images in your image store as well, as they may be referenced directly.
Optimizing Your CMS Assets
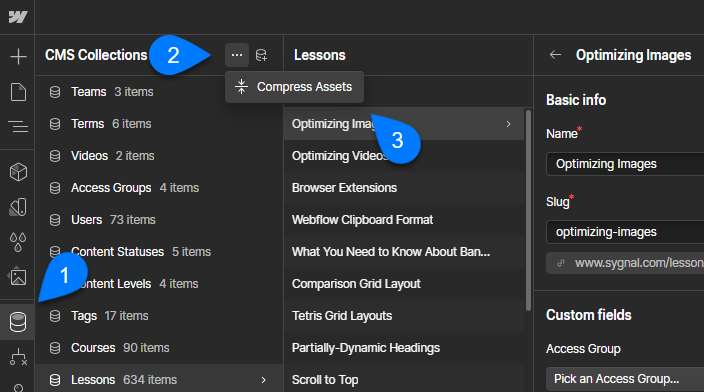
Webflow also has a tool to compress CMS Assets, here;

Notes;
- It will automatically compress all assets in all fields of all collections.
- It covers rich-text-embedded image assets also
- It can do WEBP or AVIF output, at your choice
- It cannot be undone, short of reverting to a backup
Limitations
While these tools are convenient and generally work well, there are a number of limitations;
- The reporting is weak; there is no list of the images that were processed, or those that were skipped or which Webflow had problems with.
- "Very Large" files are a challenge for Webflow to compress to AVIFs, due to the significant resources required.
- This can cause optimization to fail silently, and the files after that one will not be processed either.
- In site asset compression, you can mitigate this somewhat by compressing in small groups of 2 to 3 files at a time.
- Because CMS compression does not display the images at all, you will have no idea where it succeeded or where it failed, without checking every CMS item individually.
What we really need
Basic content management is one of the most critical areas of the Webflow platform, and optimization is critical now with the new bandwidth restrictions.
Here are some of the key problems and limitations that keep recurring in my own work, and surfacing in the forums.
Huge thanks to Emmett Armstrong and Jacob Harmon for helping to identify the crucial pain points;
Optimization-specific pain-points
Site Usage report;
- The ability to define and trigger a batch optimization from the Site Usage tab in site settings. Currently there is no way to get from the report to the assets needing optimization.
Designer assets panel;
- Actual file-type filtering in the assets panel. Ideally, with an "optimizable assets" filter that lists all that should be optimized.
- Sorting desc by size, to help find the worst offenders
- A "very large" image indicator in the main thumbnail view
- A "revert" capability when optimization isn't suitable. Sometimes that big hopepage you WEBP'd is blurry.
Asset management ( both site assets and CMS assets );
- A "replace" capability for assets. Crucial. Also allows manual optimization of compression on critical assets.
- A "lock" capability to flag certain assets or CMS image fields as do not optimize ( JPEGs used for og:image, primarily ).
Optimization reporting;
- A report detailing whether and how well optimization worked. Did it work? What did it optimize? What did it not optimize? What was skipped? What errored due to Very Large Image resource issues? What were the savings?
- An email report with a CSV attach would be epic.
- Especially crucial for visibility into CMS asset optimization., which is often the bulk of assets and fails silently.
General asset enhancements
- Assets actually being hosted on the site URL rather than at
https://cdn.prod.website-files.com - An actual folder structure where we can put assets in a hiarchy like:
www.mydomain.com/assets/myFolder/subFolder/anotherSubFolder/assetWithExactName.webp - The ability to give assets exact names without webflow adding a bunch of gibberish to the file name.
- Simple image editing - Crop, resize, rotate, etc. without leaving the webflow interface.
- A file rename capability for assets. Spent a day debugging Google Ads only to find they were rejecting due to the letters "botox" in an asset. No way to change that other than a new upload of a different file version, and then a manual replace throughout the site.
Notes
https://help.webflow.com/hc/en-us/articles/33961311761939-Image-conversion-tool#how-to-convert-existing-assets-in-cms-collections-to-webp-files
How do Webflow's optimization tools affect your site?
Open Graph og:image META tags
In your static pages, you will have entered a specific URL here, which will still work. If you've used e.g. a JPEG then you
In your CMS pages, you will have bound your og:image setting to an image field in the CMS. This will be optimized however that may actually cause problems with certain social media like LinkedIn.
Currently we can not restrict which fields are optimized. If you use a CMS-sourced image as an Open Graph source, then your best bet may be to do this manually, by creating a URL field, storing the JPEG image URL directly, and forming the <META> in your Template page's head manually. Remember to disable the OG image option in your Collection Page's settings if you do this. Other options;
- Possibly, script, to revert to .jpeg if you consistently know the original image was .jpeg
- Reverse proxy SEO de-optimizing images
What is NOT optimized?
- GIFs, likely due to some issues with edge fidelity in transparent GIF conversions to WEBP, and the possibility that a GIF may be animated.
- ? Are non-animated GIFs convertible
- RSS feed content. The source images would be optimized if you compressed CMS assets, however the RSS feed references the original version rather than the new versions.
- ? Is this only for historical RSS items, or do new items pick up the optimized image
Original non-optimized URLs
The original, non-optimized URL continues to function, and there are a few places that may use these original images versions;
- Direct references you might have to those images, for example in your static page
og:imagesettings - SEO references, such as in Google SERPs
- Other direct references, e.g. some companies will upload a JPEG to their Webflow site and reference it in their email signature templates.
- Your RSS feeds





