Capturing data from your users is a key requirement for many sites, and forms are one of the central mechanisms for doing that.
Webflow offers the ability to construct basic forms in the designer, and it has a built-in forms submission handler.
Capabilities
Form Design Capabilities
- Basic elements such as label, input, text area, checkbox, radio button, and select.

- Required fields are supported as an option on all form elements
- INPUT fields can be set as
email,phone, orpasswordtypes for UX distinctions and added validation. Mobile devices may handle these very differently. - Forms can be designed and arranged using Webflow's layout capabilities, so grids and flex can create nice responsive arrangements.
- Checkboxes and radio buttons can be customized, with some work.
More advanced use;
- INPUT fields can use regex pattern matching as part of the validation, by using the
patterncustom attribute. - Hidden INPUT fields can be created using an embed element within the form, and
<input type="hidden"> - Error messaging can be improved on inputs using the
titlecustom attribute.
Form Submission Handler Capabilities
- Send an email notification to a specified list of email addresses
- Some basic configuration of the email's From name, Subject line, and body
- Same-page submission. As part of the form, you can define success and error messaging which can be displayed when the form is submitted.
- Redirect after submission. Alternatively you can redirect users to another page
- API support. When a form is successfully submitted, Webflow can fire an API webhook to trigger other systems.
SPAM Protection
- reCAPTCHA can be enabled site-wide, for all forms.
- When enabled, you must put a reCAPTCHA element in every form which uses Webflow's submission handler ( see Form Types ).
- Bot protection can be enabled site-wide, for all forms.
- This uses Cloudflare Turnstile
Limitations
Form Design Limitations
Webflow does not directly support;
- Multi-step forms
- Certain form element types, such as date fields, rich text entry, and range sliders
- Logic, or complex form validations to ensure good data is submitted
- Dynamic forms
- Form sections that appear / disappear depending on other selections ( e.g. checkmark delivery, then fill in the new delivery section that appears )
- Dynamic sections where additional "rows" can be created for entry, like "Add another guest".
Form Submission Handler Limitations
The email notification;
- Cannot be sent to a form-specific list of recipients, meaning that it's not possible to notify different departments or staff regarding different needs. All forms notify the same site-wide list of emails.
- Cannot be fully white-labeled, e.g. originating from an agency-owned email account
- Does not support line breaks in multiline text, which makes it difficult to read comment blocks
- Checkboxes all appear in the notification, there is no way to present the email with the checked items only
- Has a required unsubscribe link, which will unsubscribe the receiver of the email notification ( the site owner ) from the email notifications.
- This creates a significant problem if the site owner replies to or forwards the notifications as a means of communicating with the end user who submitted it- as it means other people can unsubscribe you from all email notifications.
Webflow does not have a native facility for messaging the end user with a copy of what they've submitted, which is required to meet some privacy standards.
SPAM Protection
- Cannot be isolated to specific forms. If you enable reCAPTCHA you must use it everywhere.
- Does not allow you to view the messages that have been classified as SPAM. These are simply deleted.
These limitations are significant, however there are many solutions which we'll point you towards in this course.
Webflow's Form Submission Handler
By default, when you just drop a new Form Block on your page, it's configured to use Webflow's default form submission handler.
- Responses will be automatically captured into a site-level database
- Responses can be automatically emailed to clients you designate
- Responses can notify a webhook to trigger 3rd party processing, e.g. a Zapier automation
Email Notifications
Webflow's email notifications offers a quick and simple way to notify the site owner when a form is submitted. If you are the designer, you can add your client's email address under site settings to receive those notifications.
This feature has some significant limitations;
- One notification email for all forms. A notification recipient will receive notifications for all form submissions, site wide. If you have a contact-us form, and also a newsletter-signup form, you cannot choose to only notify them of the contact-us form submissions.
- There is no styling or branding ability and very little ability to format the form data contents.
- No whitelabelling ability, it's clear the form notification emails are from Webflow.
- No line breaks are shown for multiline content, from textarea fields. However line breaks are captured and will appear in CSV exports as well as ( probably ) the API webhook data.
- Unsubscribe problem. Since Sept 2022 there is a mandatory unsubscribe link. If anyone clicks it, that email address will be unsubscribed and will no longer receive any more notifications. Forms will still be captured, in the site database ( you can see this in the Editor also ), and you can re-add that email if you notice it has been removed, but this creates problems for a lot of site owners.
Form Submission Limits
UPDATE 2024-12-12 - All paid Site plans now include unlimited form submissions. Free starter-plan sites still have a 50-submission lifetime limit.
reCAPTCHA Anti-Spam Protection
Optionally, you can enable reCAPTCHA anti-spam protection, however this is enabled site-wide and not per-form. If you enable it under your site settings, every Webflow-managed form must have a reCAPTCHA block added to it from the elements panel.
When you do this, make certain that the element is within the form itself.
Bot Protection
Webflow’s bot-blocking setting uses AI to analyze mouse movements, inputs, and other signals on your site to separate bots from valid site users and block form submissions from bots. When this setting is enabled, bot detection applies to all forms on your site. You can use this alongside other spam prevention methods like reCAPTCHA and spam filtering##.
SPAM Issues
Since the beginning of 2023, Webflow has been targeted by some spammers which mean a significant increase in SPAM.
They've added features to block it, but this has resulted in occasional instabilities in the form handling system.
At present Aug-2023, everything seems to be functioning.
Forms Processing Flow
To a new Webflow user, all forms look pretty much the same, however there are essential configuration details that completely change how the form operates.
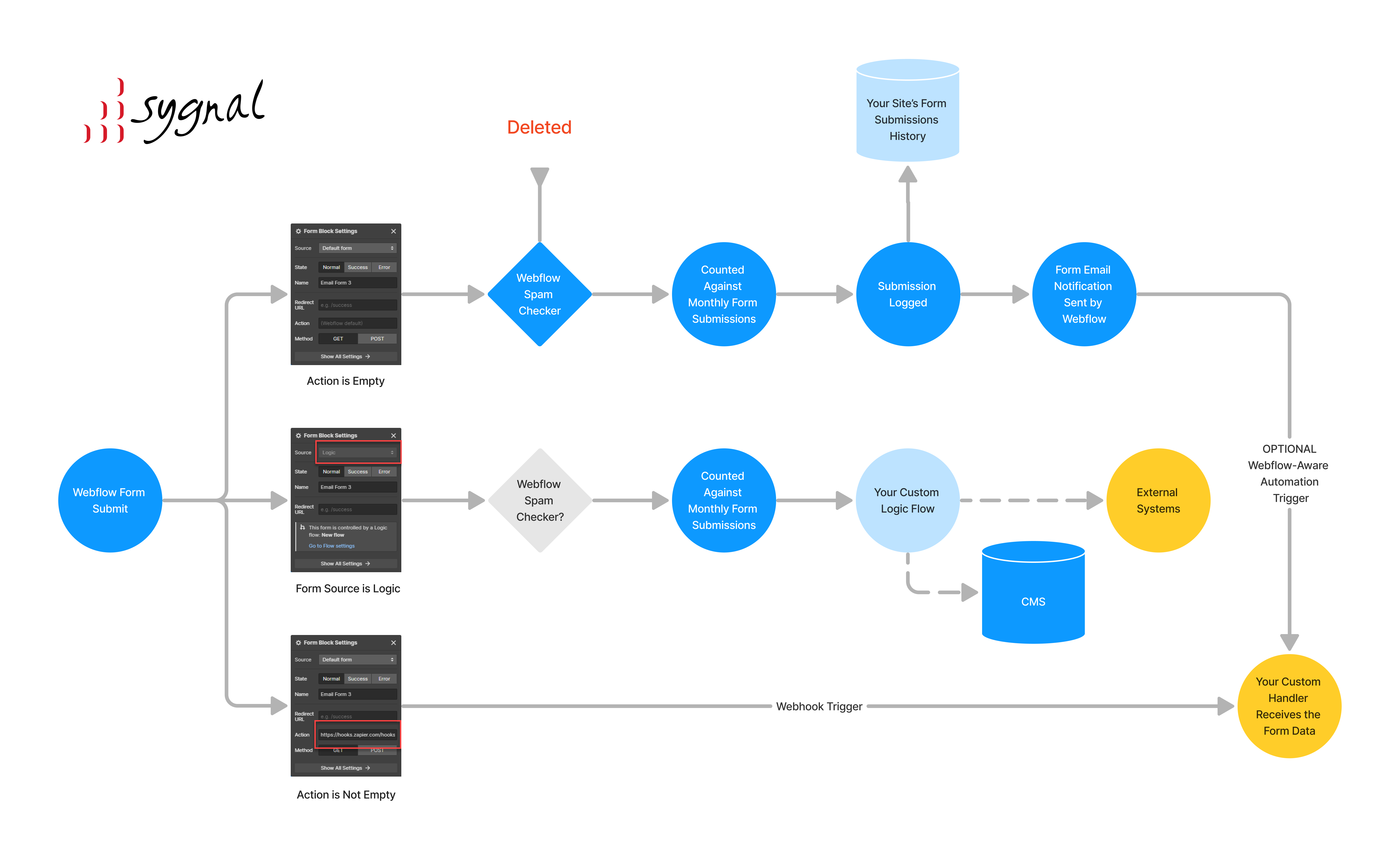
Webflow forms always run in one of three basic configurations;
- Default form handler. This is the default setup for a new form. You can identify these by looking at the form settings. If the Action setting is blank, it's using the defautl form handler.
- Submissions are captured by Webflow's own form handler, SPAM-checked, and saved to your site's form submission history.
- These "cost" 1 form submit.
- Unstyled email notifications can be sent.
- Webflow's API can also be used to notify external webhooks, to trigger other processes and systems.
- These have built-in success/fail message support that you can style.
- Logic form handler. Logic forms are specially routed to trigger a custom Logic flow that you set up. Under the form's settings' you'll see that these are specifically bound to a Logic flow.
- These also cost 1 form submit, and also display the success/fail message.
- External form handler. Here, the default form handler is bypassed, and submissions are sent directly to a webhook URL you provide. Webflow is not involved. You are responsible for everything, including SPAM checking, notifications, submission storage, and what happens next in terms of UX messaging or page redirection. An external form handler is used any time the form's Action property contains a URL.
- This approach gives you the most control, but the most responsibility as well.
- You can easily plug in third party form handlers like Basin or FormSpark which give you a lot of the notification branding and SPAM protection features Webflow does not yet support.
Here's a breakdown of these three basic configurations, and how they each behave differently.

Key points to research further;
- Are Logic forms SPAM-checked?
- Are SPAM submits counted towards your form submits? ( likely not )




